Table of Contents
As per Statista, the global market for web application development is expected to have a volume of $234.70bn by 2028. And as the use and popularity of web applications keeps growing, the demands for the quality of web apps also rise.
The backbone of a high-performing web application is its architecture, as it orchestrates how the app’s components interact. And since there is a great variety of web applications, ranging in size and complexity, there are several approaches to designing a web application architecture, which we review below.

What is web application architecture?
There is no universal definition for the web application architecture, but most often, it is described as a model of interaction between the app’s components. In other words, it is an app’s skeleton that dictates how and where all elements will be placed and what is the underlying logic behind the communication between the client and the server.
Sometimes people confuse software architecture with software design. So to make things clear, remember the following: software architecture focuses on the development of the app’s “skeleton” and on the high-level infrastructure. Software design, on the other hand, defines the code-level design and addresses issues like the scope of classes.
Main benefits of a well-designed app architecture
There are several reasons why it’s important to pay utter attention to the design of your app’s architecture:
- Improved app performance: effective architecture means that the app will be less prone to errors and issues, will handle the load well, and will effectively perform its functions without any lags or glitches. In addition, a scalable architecture enables you to expand the app’s functionality in the future, thus adding new relevant features and adapting to changing market needs.
- Benefits for business: with a scalable and effective app architecture, it won’t take you too much time and resources to implement changes or add improvements. As well, a high-performing app ranks better by search engines, meaning it will bring you more traffic and hence, more potential customers.
- Improved customer experience: when a user interacts with a digital product, it takes mere seconds for them to form an impression, and even the smallest issue can ruin it. With a smooth-functioning app that works equality well under different conditions, user experience will remain on the same high level.

As you can see, a high-performing web application is a valuable digital asset for any business, and its architecture is one of the cornerstones for its success. Let’s move on to the composition of a web application architecture and the way it works.
How does the web app architecture work?
There are usually three main sides of the app architecture:
- Client side: also known as frontend, this part of the architecture is responsible for user interaction with the application.
- Database server: this part sends the client’s data to the server.
- Server side: also known as backend storage, this part is responsible for storing the data, processing requests from the database server and sending back the responses.
Now, let’s see how all of them interact with each other, step by step.
- A user types in the URL in the browser field.
- The browser sends the request to the DNS (Domain Name Server) to check whether the request is valid and the IP address is recognized.
- If successful, the browser then sends the request to the server.
- The server transfers the request to the data storage, so it locates the page and displays relevant data.
- The user sees the requested data in the browser.
The basics of a web application architecture diagram
As you can see above, quite a lot of action takes place – but everything happens under mere seconds. And to gain an even better understanding of how the components of the architecture function, let’s look at the application architecture diagram in more detail.
Domain Name System (DNS)
The Domain Name System is often referred to as the phone book of the Internet, as it helps users find the needed domains. When a user types in a certain domain name, the DNS translates it to an IP address, so browsers can load the requested information.
Load balancer
The load balancer is needed to handle the incoming requests and distribute them evenly among the servers. When a request is received, the load balancer identifies an available (and online) server in a pool and directs the request to it. In this way, the load balancer evenly distributes the load between the servers, which is especially important during the peak times as too much load on a single server can negatively affect the website performance.
Web app servers
Web app servers process a user’s’ request and send the docs (usually in JSON, XML, or XMK formats) back to a browser. To do so, web app servers communicate with the backend infrastructure (database, cache server, etc.).
Database
As you can guess from the name, a database is an organized collection of data which provides tools for managing computations – for example, updating or organizing them. The database belongs to the backend part of the application, and there may be more than one database in the app’s architecture – we’ll talk about it a bit later.
Cache server
The ultimate goal of a cache server (or caching service) is to save Internet content (such as web pages) locally. As it places the previously requested information in a temporary storage (cache), the process of retrieving this information in the future is greatly accelerated. This approach allows returning future requests much faster, which contributes to better user experience.
Job queue (not obligatory)
This component of the web application architecture diagram also contributes to the efficiency of request processing due to the scheduling of jobs. Since there are many minor jobs that web servers deal with, they can’t all be processed at once. Hence, they go to a list of jobs in a job queue and can be executed when certain factors are met. Note that this component is optional and does not necessarily have to be included in your web application architecture.
Full-text search service (not obligatory)
Same as a job queue, this component of the website architecture diagram is optional, but it can be quite beneficial for your specific application. Full-text search is exactly what its name implies, and it allows performing a search through massive amounts of text by a keyword.
Data warehouse
Some might confuse a database with a data warehouse, though these two are different things. We’ve already mentioned that a database stores the data – a data warehouse, in turn, is a database management system. Its main goal is data processing and provision of data for further analytical use.
Content Delivery Network (CDN)
A CDN can be defined as a network of interconnected servers that caches content close to the users. When it receives a request, it locates the closest server to the user and retrieves information from this server. This approach allows faster request processing and faster (and more effective) content delivery.
Main web application components
As already mentioned, there may be different types of web app architecture, and its components may interact in different ways. However, an average app normally features two main types of its components – UI and structural.
UI app components
Even though this group of components of web application does not impact the app’s performance and is not tied to the architecture, it needs to be mentioned. User interface components belong to user experience and are part of the visual interface. They include notifications, logs, configuration settings, dashboards, etc.
Structural components
Structural components of an application are tied to the app’s functionality and can be divided into two groups:
- Client components: the frontend part of the application that a user sees in a browser and directly interacts with. These components are created with the help of JavaScript, CSS, and HTML, and don’t request device connectivity to operate.
- Server components: the backend part of the application that is designed with such technologies as Java, .NET, NodeJS, Python, or PHP. Note that server components compose the database and are overall responsible for how the data is stored, processed, and retrieved.
What is a 3-Tier architecture?
Since we discuss the two main types of the app’s components, it’s also important to discuss the different layers of an app’s architecture. In a traditional architecture, there are two layers – the client side system and the backend system. However, this approach has several concerns. First, security. Since there is a direct interaction between a database and a user’s device, there are more chances for security breaches and malicious attacks. Second, if a number of users increases, the performance decreases, which negatively impacts user experience.
Thus, more businesses are switching to a more modern web application architecture known as the 3-Tier architecture. Unlike the traditional one, this architecture type has three layers:
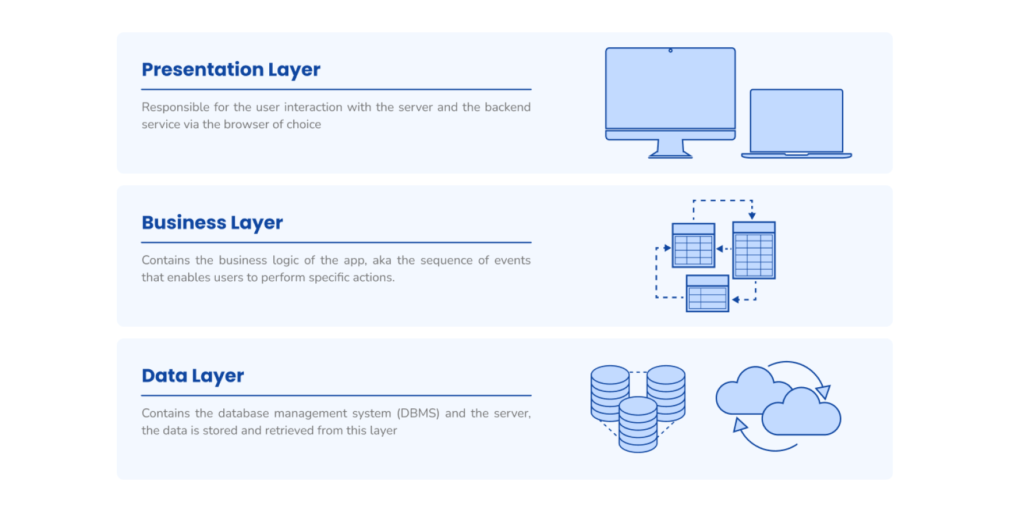
- Presentation layer
- Business layer
- Data layer

With this architecture, the communication between a user and a database is managed by the business layer (also called an application layer), which adds to its security. And now, let’s see each layer of a 3-Tier architecture and its functions in more detail.
Presentation layer
Presentation layer is responsible for the user interaction with the server and the backend service via the browser of choice. The environment for a presentation layer is any browser, and this layer includes static content and dynamic interface. The presentation layer features UX/UI design, layout, interactive elements, dashboards, and configuration settings. The most common technologies used to design this layer are:
- HTML
- CSS
- React
- JavaScript
- Vue.js
- Angular.js
Business layer
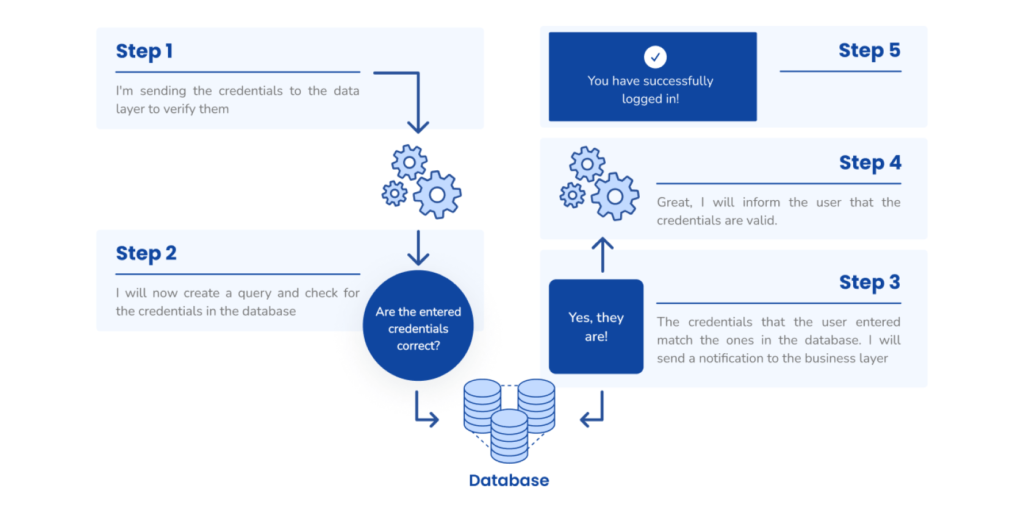
This layer contains the business logic of the app, aka the sequence of events that enables users to perform specific actions. Say, you are entering your credentials to log in the system. Here is how the process would look like from the business logic point of view:
- A user types in their username and password in the required fields. Note that it happens in the presentation layer.
- The information is sent to the business layer and from there, is directed to the data layer to check, whether the credentials are correct. Here, the business logic states that in order for the user to log in, the credentials are to be validated against the entry in the database.
- When a request gets to the business layer, the credentials are searched for in a database. If they match the ones that the user entered, the data layer of the app notifies the business layer that the credentials are correct.
- Once the business layer receives the information that the credentials are validated, it notifies the user about the successful login.
- The corresponding message appears in the presentation layer.

As you can see, even the smallest login action requires a sequence of events to take place. The business layer is the one containing all these sequences that form the business logic of the application.
Data layer
This layer, also called the persistence layer, is the one where the data is stored and retrieved from. The data layer contains the database management system (DBMS) and the server. The primary role of the DBMS is to connect the app’s functionality to the storage and to ensure that the needed information is processed correctly. As for the storage, the data can be stored either in the on-premises server or in the cloud.
Note: there are several components that exist in the app’s architecture but are isolated from these main layers. They are third-party integrations and cross-cutting functionality. Both components are critical and must be incorporated into the architecture.
Main models of web applications
Depending on the goal that you want to achieve and on the type of your application, you will choose between several different models. They differ by the number of servers and databases, so here is a quick overview of each to help you make the best decision.
One web server, one database
As you can guess by the name, this model features only one server and one database. And while this configuration seems pretty logical, the model is actually considered outdated since a single server cannot usually handle all the requests effectively. The biggest concern of this model is that if a server goes down, the app shuts down too. Needless to say, how negatively it will impact your business operations and user experience.
Hence, this model can be recommended to a small company for a start, but is not really suitable for established businesses with massive workloads. Also, this model is often used as a testing one when you need to test your idea in the form of an MVP.
Multiple web servers, one database
This model is safer than the one above since there are several servers present. In this way, even if one crashes, there will always be a backup one that will keep the app going. However, there are still risks associated with only one database as its malfunction will impact the app’s performance too.
Multiple web servers, multiple databases
The most reliable model due to the fact that there is no single point of failure. Also, with this model, you can store your data on all servers or evenly distribute it among them (thus, storing identical data on all servers). This approach adds flexibility to the data storage process and reduces the risks of an app crashing. Note, though, that in case of a crash, you might still lose some data though the whole application will keep working.
Main types of web application architecture
Same as with web application models, there are several different types of web application architecture. The type of app architecture defines the way the app’s components interact and shows the logic of communication between the client and the server side.
The types of web application architecture are dictated by modern trends in web development as well as your business needs and project requirements. For example, the enterprise web application architecture will differ from the one for an MVP. Hence, let’s review each type and see its main pros and cons.
Monolithic
Let’s start with the traditional approach to web app architecture, which is monolithic. As the name implies, a monolithic architecture comes in as a monolith, where three main components (database, server side, and client side) are tightly interconnected. Thus, any adjustment applied to one component impacts the other two, which might be inconvenient or even disrupt the app’s performance.
The main pros of a monolithic architecture are:
- Easier management of the app’s cross-cutting functionality since the whole app functions as a single unit;
- Easier and faster testing – you test the whole app at once;
- Faster deployment because of the architecture’s simplicity;
- Easier management of the database.
As you can see, all pros derive from the simplicity of the architecture. At the same time, this simplicity can also raise some concerns. And here are the main cons:
- Limited scalability: you can’t scale just one component of an app without scaling the others, which may not be very convenient.
- Complicated implementation of changes: since it’s impossible to apply a change to a single component, it will affect the whole app and you will have to adjust other components too.
- Low reliability: since all components are so tightly interconnected, one issue can result to the whole app collapsing.
It’s incorrect to say that a monolithic architecture is outdated or not used anymore. However, we do not recommend it for large and complex applications. Instead, this type of architecture can be suitable for lightweight small apps or MVP projects.
Microservices
This architecture type is the complete opposite from monolithic. With microservice architecture, there are several independent and loosely coupled units (microservices) that communicate through APIs. Each unit performs a specific task and can be built in a different programming language. Needless to say, such an approach makes the developers’ lives much easier and allows much more flexibility.
In addition to that, here are the other significant pros of the microservice architecture:
- Independent deployment of every microservice;
- Variety of the tech stack and easy updating of each component;
- Higher reliability due to the independence of every unit;
- Separate scaling and overall high flexibility of the app.
However, the microservice architecture also has several concerns to keep in mind. Here are the potential cons:
- Complex management of the system due to a great number of independent units;
- Complicated testing since every unit needs to be tested separately;
- Potential app performance issues due to possible bottlenecks in communication between microservices;
- Possible cross-cutting concerns.
The microservice architecture is a great choice for big, complex and evolving apps that handle great amounts of traffic on a regular basis. Note though that in order to manage such an app, you need to have a highly experienced team.
Single Page Application (SPA)
A Single Page Application is a web development approach towards a better user experience and a more effective page loading. Upon the user’s request, the SPA loads a single web page and refreshes the presented information via dynamically changing content. In other words, the app fetches new content from the server while the page is not reloaded. This approach allows for a more intuitive and interactive user experience and requires less time for the requested information to appear.
The main pros of SPAs are:
- Very quick loading time;
- Smooth and intuitive user experience;
- Easy addition of advanced features to the app.
As for the cons, they include:
- Possible issues with search engine optimization since there is only one page of the app;
- Consumption of a great amount of browser resources;
- Possible security issues, especially cross-site scripting attacks.
Progressive Web Application (PWA)
In simple terms, a PWA is a website that behaves like a mobile application and hence, delivers superior user experience. A PWA is built using such technologies as HTML, CSS, WebAssembly, and JavaScript, and takes advantage of native mobile features while working in the browser. In PWAs, the content is downloaded progressively (in parallel with the user’s interaction with the app) and thus, offers a more intuitive and convenient experience. Progressive web applications are loved mostly by the ecommerce store owners due to their lightweight and cross-platform nature, meaning, users can access these apps from any browser.
Among other PWA benefits are:
- No need for installation as the app can be accessed directly from any browser;
- Little amount of memory space needed;
- Fast time to market because of a single codebase;
- Lower development costs since you need to develop just one app;
- Easy maintenance and updates.
As for the cons of progressive web applications, they are:
- High battery consumption due to the fact that an app runs from the browser;
- Limited functionality and personalization;
- Limited access to native features of mobile devices (if accessed from mobile).
Serverless architecture
This is usually the most common choice of the architecture of modern web applications and here is why. With serverless architecture, you outsource the server and infrastructure management to a third-party cloud provider. In this way, a provider takes care of all functions, related to backend, while your team focuses solely on the frontend part of the application. The frontend code is connected to the server by the third-party infrastructure.
The main pros of this architecture are:
- No need for server management as it’s handled by the third party;
- Cost-saving since you don’t need to assemble the whole backend part by yourself and pay just for the use;
- High scalability and reliable performance;
- 24/7 tech support and assistance from the cloud provider.
And obviously, there are a few considerations:
- Vendor lock-in: future migration to a different provider might be challenging;
- Possible security issues since you won’t be in control of it;
- Reduced visibility of the backend part of the application and complex debugging.
Web application architecture: best practices
We’ve discussed the main web application architecture types and models, so let’s wrap everything up with a few actionable tips on designing the architecture. We hope they will help you during your next web app project.
Ensure the app’s scalability
Scalability is crucial because it allows you to add/remove the app’s functionality and adjust it to your current business size and needs. As well, the app’s scalability helps ensure that the app will be able to handle the growing traffic properly. Thus, before beginning the app development, make sure that the selected tech stack ensures future app scalability.
Take care of security
Another web application architecture best practice is security management. As we already discussed, security is vital for any software project, as even the smallest breach can lead to massive financial losses and reputational damage. Hence, when designing the application, do so with security in mind. Take a look at our article on secure coding – it explains the importance of robust and secure code and how to implement secure coding practices into your organization.
Optimize the app’s performance

In order to provide great user experience and ensure that your app is reliable and efficient, take some time to fine-tune its performance. Here are a few ideas on what you can do:
- Keep the code concise to increase its readability;
- Use file caching and CDNs (content delivery networks) for faster loading;
- Use file compression to increase the application load time;
- Use logs for app performance monitoring.
We have an article on website performance optimization that also contains valuable tips that you might find helpful.
Select the most suitable database
The choice of the database will define the future choice of the app architecture type, so you really need to research a bit and see what exact storage type will meet your needs the best. Will you need just one database or several? What kind of data are you going to store and process? These and other questions need to be answered in advance, so you carefully plan out how exactly the database (or the databases) will communicate with other app components and what resources it will require.
Summing up
The future performance of the web application and the value that it will bring depend heavily on the web application architecture, as it dictates the way an app functions. Thus, when planning the web app development, we highly recommend investing enough time into research and into finding a reliable web application development company, who will deliver the best solution in accordance with your needs. With an extensive experience in the industry, SoftTeco is well-versed in various types of web application architecture, and we will gladly answer any questions that you may have.


Comments